Promise JavaScript là gì? Khi nào nên sử dụng chúng?
Đa số chúng ta đều nghe qua JavaScript, vậy bạn đã biết đến promise JavaScript, chúng là gì? Nó có phải là lời hứa hay thất hứa? Nghe thật mờ hồ đúng không nào? Để làm sáng tỏ promise JavaScript là gì, cách dùng chúng ra sao thì hãy theo dõi bài viết dưới đây nhé!
1. Giới thiệu về JavaScript
Với một dân không chuyên về lập trình thì đầu tiên, các bạn cần hiểu về JavaScript trước đã. JavaScript được thế giới biết đến là một ngôn ngữ lập trình web. Hiện nay, nó được dùng trong các ứng dụng front end trên trình duyệt và còn được dùng để phát triển ứng dụng cho desktop, mobile và server.
.jpg)
Người ta còn dùng JavaScript để thêm mới và update cả HTML và CSS. Với việc hỗ trợ trên tất cả các trình duyệt như Firefox, Chrome, IE và các trình duyệt trên thiết bị di động cũng có hỗ trợ trợ thì việc phổ biến của JavaScript là không thể bàn cãi.
JavaScript là ngôn ngữ lập trình chạy một luồng duy nhất, nghĩa là một đoạn mã dùng xử lý một nhiệm vụ sẽ chỉ chạy một lần mà thôi. Nếu chạy lại thứ hai thì bạn cần chờ lần hoạt động đầu tiên kết thúc, nó sẽ tuân thủ theo nguyên tắc hoạt động đồng bộ và hoạt động này đã gây ra bất tiện trong một vài trường hợp.
Xem thêm: Việc làm lập trình viên
2. Promise JavaScript là gì?
Sau khi đã biết về JavaScript thì ta sẽ tìm hiểu Promise dễ dàng hơn một chút. Vì JavaScript chạy một luồng nên promise sinh ra để giải quyết bài toán không đồng bộ.
Theo nhà phát hành thì promise là một đối tượng được thực hiện để phục vụ cho việc tính toán đồng bộ. Một promise sẽ đại diện cho một tiến trình hay một thao tác chưa thể hoàn thành ngay lập tức. Ở tương lai, promise có thể trả về giá trị hoặc đã được hoàn thành (resolve) hoặc là từ chối (reject).
Một promise đại diện cho một giá trị không nhất thiết phải biết khi lời hứa đó được tạo ra. Promise giúp bạn liên kết các các trình xử lý có giá trị thành công cuối cùng của thao tác không được đồng bộ hoặc xảy ra thất bại. Điều này có thể tạo ra các phương thức không đồng bộ trả về giá trị tương tự như các phương thức đồng bộ: Thay vì ngay lập tức trả về giá trị cuối cùng, phương thức không đồng bộ trả về một promise cung cấp giá trị tại một thời điểm nào đó trong tương lai.
Bạn có thể hiểu đơn giản rằng, là một lời hứa thì nó có thể giữ lời hoặc thất hứa.

Một promise có thể ở một trong ba trạng thái sau:
- Pending (đang chờ xử lý): lệnh ở trạng thái ban đầu, không được hoàn thành hay bị từ chối.
- Fulfilled (hoàn thành): có nghĩa là thao tác đã được hoàn thành thành công.
- Rejected (bị từ chối): thao tác thực hiện không thành công.

Lấy một ví dụ ngoài đơn thực bên ngoài cho các bạn dễ hiểu hơn: mẹ bạn hứa nếu bạn ngoan thì mẹ bạn sẽ mua cho bạn một chiếc điện thoại đời mới. Lời hứa của mẹ bạn có thể ở 3 trạng thái:
- Pending: Giờ mẹ bạn chỉ hứa suông thôi, không có biết là mẹ mua thực sự hay không, mẹ có giữ lời không.
- Fulfied: Mẹ bạn cảm thấy bạn ngoan và mua cho bạn chiếc điện thoại thật.
- Rejected: Mẹ bạn cảm thấy bạn không ngoan nên không mua cho bạn gì cả.
Về cơ bản, promise chỉ có thể thành công hoặc thất bại một lần. Nó không thể thành công hoặc thất bại hai lần, cũng không thể chuyển từ thành công sang thất bại hay ngược lại.
Xem thêm: [Giải mã] TypeScript là gì và những thông tin liên quan
3. Khi nào sử dụng promise trong JavaScript

Trong nhiều trường hợp bất phản kháng trong lập trình, ta cần lập trình đồng bộ. Có nghĩa là muốn có data 1 thì phải chạy function 1 rồi dùng data 1 để query data 2. Tuy nhiên, như đã nói thì JavaScript là ngôn ngữ chạy một lường, động bộ, những lúc như này bạn phải cần đến promise.
Cấu trúc thông thường của promise là:
let promise = new Promise(function(resolve, reject)
Nếu promise thao tác thành công thì nó sẽ gọi ra một trong các hàm nó nhận làm đối số, là kết quả resolve (value) và reject (error).
Xem thêm: Jquery là gì? Những điều cần biết khi bắt đầu tìm hiểu JQuery
4. Promise trong JavaScript
Lời hứa đã có từ lâu trong thư viện như: Q, when, WinJS, RSVP.js. Các promise ở trong JavaScript có chung một tiêu chuẩn, được gọi là Promises/A+. Nếu bạn là người dùng Nếu bạn là người dùng jQuery, họ có một thứ tương tự được gọi là Deferreds. Tuy nhiên, Deferreds không tuân thủ Promise / A +, điều này làm cho chúng khác biệt một cách tinh tế và ít hữu ích hơn, vì vậy hãy cẩn thận. jQuery cũng có kiểu Promise, nhưng đây chỉ là một tập con của Deferred và có các vấn đề tương tự.
.jpg)
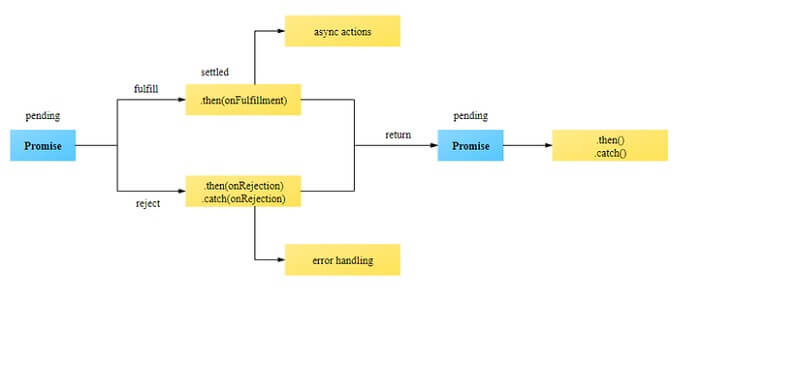
Lời hứa khi thực hiện sẽ có những đảm bảo sau:
- Các lệnh được gọi lại được thêm vào then( ) sẽ không bao giờ được xuất hiện trước khi hoàn tất quá trình chạy hiện tại của vòng lặp sự kiện JavaScript.
- Các lệnh gọi lại này sẽ được gọi ra ngay cả lúc chúng được thêm vào sau sự thành công hay thất bại của thao tác không đồng bộ mà promise đại diện.
- Nhiều cuộc gọi lại có thể được thêm vào bằng cách gọi then( ) nhiều lần. Chúng sẽ được xuất ra lần lượt theo thứ tự đã được thêm vào.
Lời hứa được xâu chuỗi. Các phương pháp promise.then(), promise.catch( ) và promise.finally( ) được sử dụng để liên kết hành động tiếp theo với một lời hứa đã được giải quyết.
5. Tại sao phải sử dụng promise trong JavaScript
Trước khi promise ra đời, ta có khái niệm callback. Callback được hiểu là một function sẽ được thao tác sau khi một function hoàn thành. Vật promise và callback khác nhau ở điểm nào?
.jpg)
Promise hỗ trợ “chaining”. Promise có một đặc điểm là hàm then( ). Promise là giá trị trả về của hàm đó. Vì vậy, bạn có thể gọi liên tiếp nhiều hàm đồng bộ bằng cách sử dụng liên tiếp nhiều hàm đồng bộ.
Có thể bắt lỗi trong promise với hàm .catch( ). Phương thức hàm này cũng giống hoàn toàn so với hàm .then( ). Tuy nhiên bạn chỉ có thể sử dụng nó khi có lỗi xảy ra, khi mà hàm reject( ) được gọi ra.
Hàm catch( ) không có gì đặc biệt, đơn giản nó là đường then(undefined, func) nhưng dễ đọc hơn mà thôi.
Bên cạnh đó, một lời hứa sẽ giúp bạn giải quyết những hạn chế cơ bản mà callback hell mang lại, promise cho phép bắt toàn bộ lỗi, cả những lỗi throw Error đến lỗi cú pháp lập trình. Việc này là rất quan trọng cho tránh bị lọt lỗi trong mã nguồn của bạn.
6. Một vài tính năng khác của promise
- Promise.resolve: dùng lệnh này thì sẽ được trả về một promise nếu được giải quyết thành “1”. Điều này cho phép người sử dụng tránh đi toàn bộ cấu trúc chính thức của một promise.
- Promise.all: Việc lấy một mảng hoặc các promise và trả về một promise sẽ được giải quyết khi tất cả các lời hứa trong đó được hoàn thành. Lời hứa được trả về sẽ có một mảng kết quả của mỗi lời hứa theo thứ tự mà chúng xuất hiện trong mảng ban đầu. Không có gì đảm bảo về thứ tự mà các lời hứa sẽ hoàn thành, nhưng thứ tự trong mảng kết quả sẽ giống như thứ tự của mảng lời hứa ban đầu. Promise.all nếu thất bại, sẽ thất bại nhanh chóng.
- Promise.race: khác với promise.all, khi lấy một mảng (hoặc các lời hứa), ta sẽ nhận được kết quả trả về của một lời hứa nếu trong đó bất kỳ lời hứa nào được giải quyết. Promise.race sẽ không thất bại nhanh chóng, nó chỉ thất bại nếu tất cả các promise bên trong không thành công.
Vậy promise là một đối tượng thực hiện việc tính toán đồng bộ. Nó giúp ích rất nhiều cho những người sử dụng JavaScript. Việc nắm chắc promise không đơn giản nhưng mong rằng với bài viết trên các bạn đã hiểu promise JavaScript là gì.













