Nguyên tắc cơ bản cần tìm hiểu khi học về Material Design là gì?
Thay vì tạo ra cảm giác phẳng lì cho giao diện màn hình thì Material Design lại đem đến chiều sâu cho những bản thiết kế, đem lại cho người dùng cảm giác mới mẻ, gần gũi với đời thực hơn. Hãy cùng tìm hiểu Material Design là gì trong bài viết dưới đây để hiểu hơn về công cụ này nhé.
1. Tìm hiểu Material Design là gì?
Từ trước đến nay hầu như người dùng đa phần sẽ biết đến Flat Design tức là thiết kế phẳng, tuy nhiên kể từ khi Material Design ra mắt gần như đã lấn át hơn so với mẫu thiết kế cũ kia. Thiết kế của Flat Design chủ yếu là những thiết kế trên mặt phẳng còn với Material Design là những lớp Flat được xếp chồng với nhau đem đến cho người xem những điểm nhấn và tạo được chiều sâu cho bản thiết kế.

Các designer khi làm các bản thiết kế theo phong cách này sẽ thường tập trung vào những chi tiết với đường nét được tinh giản hoặc sử dụng màu sắc có phần đậm hơn để đem đến sự nổi trội cho tổng thể bản thiết kế. Không chỉ vậy, những yếu tố trong đó cũng đem đến cảm giác 3D khiến cho bản thiết kế có thêm điểm nhấn, đem đến cảm giác như những hiệu ứng đó đang nổi lên trên giao diện, tạo cảm giác thích thú cho người xem.
Bên cạnh việc gây ấn tượng với người xem qua những yếu tổ đồ họa như 3D, Material Design còn tận dụng thêm cả những chuyển động mang tính tự nhiên như những nút hiện trên màn hình hoặc các menu. Qua đó người dùng sẽ có thêm những trải nghiệm thú vị, mới mẻ và gần với đời sống hơn.
Xem thêm: Việc làm designer
2. Đặc điểm nhận biết Material Design là gì?
Nhiều nhà thiết kế bị gặp khó khăn trong việc thực hành do không nhận biết được phong cách Material Design là gì? Hãy cùng tham khảo những cách nhận biết Material Design dưới đây để dễ dàng hơn trong việc sử dụng công cụ này nhé.
2.1. Nhận biết qua màu sắc
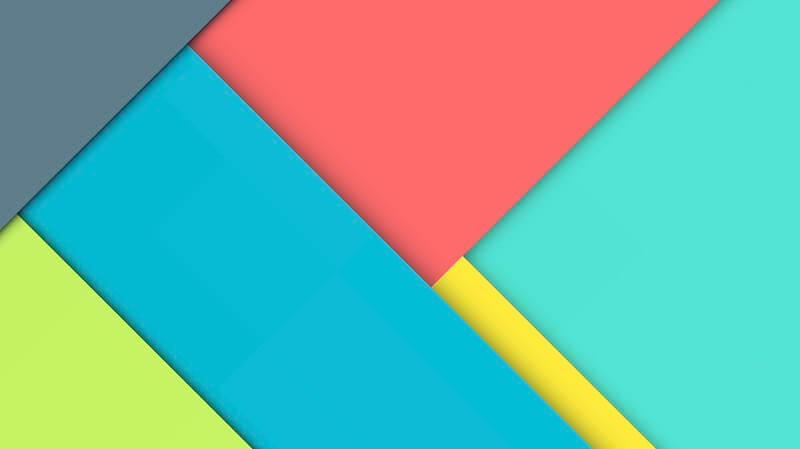
Trong các thiết kế của Material Design thường được sử dụng nhiều những màu sắc nổi bật khác nhau làm bật lên phần trang nền một cách rõ nét. Khi thiết kế theo phong cách này người thiết kế sẽ sử dụng các gam màu có phần nổi bật hơn so với mảng màu chủ đạo ở bên cạnh. Cách sắp xếp các gam màu này là vô cùng quan trọng góp phần ảnh hưởng đến tầm nhìn của người sử dụng.

2.2. Nhận biết qua biểu tượng
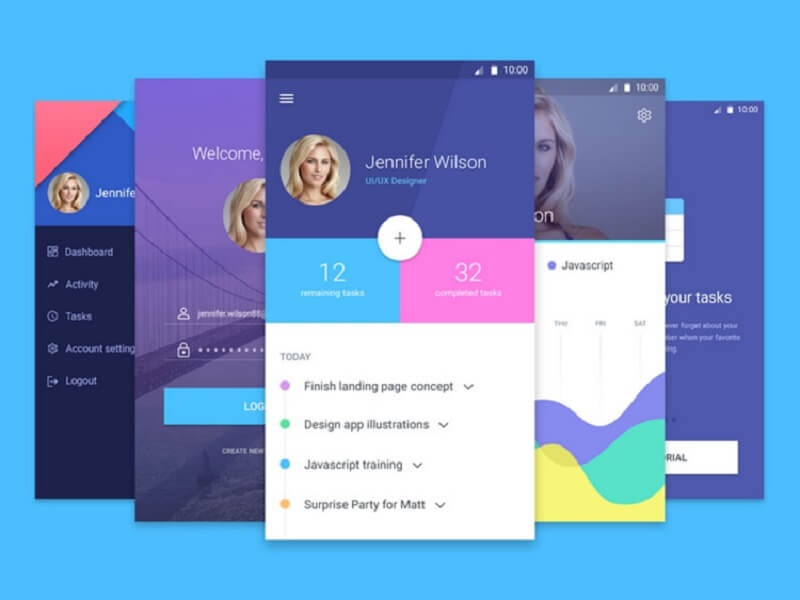
Trong ứng dụng Material Design các hình biểu tượng hay còn gọi là icon được thiết kế khá đơn giản trên mặt phẳng và dễ dàng nhận biết hơn nhiều. Một số ứng dụng được trang bị các nút biểu tượng để cho người dùng dễ dàng tiếp cận và thực hiện câu lệnh của mình. Không chỉ vậy, một số ứng dụng của Material Design còn sử dụng thêm cả các nút tròn tương đối to đặt ở phí dưới bên phải có nhiệm vụ chủ yếu là để tạo mới.
2.3. Nhận biết qua giao diện
Giao diện ở đây chủ yếu được thiết kế dựa trên các màu nền có sẵn hoặc ít thay đổi về màu sắc, và không có các hiệu ứng màu trong các biểu tượng Menu hay văn bản,... Các phần khoảng trống giữa các đoạn văn hoặc nút được thiết kế để tạo cảm giác dễ nhìn và thoáng hơn cho người dùng.
Xem thêm:Thiết kế giao diện web là gì, các bước thiết kế để thành công?
2.4. Nhận biết qua hiệu ứng
Các hiệu ứng được sử dụng đa phần đều tương đối đơn giản, dễ dàng trong việc thao tác, ngoài ra còn được gợi ý thêm rất nhiều những tiện ích và tính năng hữu ích khác nữa.

3. Những yếu tố giúp Material Design thu hút hơn
3.1. Về không gian
Khi nhắc tới phần không gian ở trong Material Design thì đó chính là để chỉ phần nằm phía dưới của lớp màn hình của thiết bị đó, đồng thời cũng được mô phỏng dựa trên hình học không gian 3 chiều Oxy kèm theo chiều sâu là trục Oz. Những yếu tố trên sẽ được thể hiện một cách thông qua những ánh sáng được phát ra từ thiết bị.
Dựa vào những khoảng không gian đó, các nhà thiết kế sẽ tận dụng nhằm tạo thêm chiều sâu đối với những tác phẩm của mình. Muốn thực hiện được những điều đó thì cần điều chỉnh lại hệ thống ánh sáng cho thật phù hợp. Khi quan sát một thiết kế về Material Design đơn giản tức là bạn cũng có thể nhận ra và trải nghiệm được những không gian đó một cách hiệu quả nhất.
.jpg)
3.2. Về ánh sáng
Khi nhắc tới nguồn ánh sáng trong Material Design người ta sẽ nghĩ ngay đến 2 loại nguồn sáng chủ yếu là nguồn ánh sáng chiếu trực tiếp và nguồn ánh sáng đến từ môi trường.
- Nguồn ánh sáng chiếu trực tiếp có vai trò vô cùng quan trọng, nó sẽ quyết định đến việc những thiết kế của bạn có hiệu ứng sắc nét hoặc đổ bóng hay không? Khi thiết kế, các designer sẽ phải phân tích những thiết kế để có thể điều chỉnh cho cường độ ánh sáng thật phù hợp để cho thiết kế cuối cùng có cái nhìn hài hòa, đẹp mắt hơn.
- Nguồn ánh sáng đến từ môi trường: màu chủ đạo của ánh sáng này có đặc điểm là dịu nhẹ, không biết rõ về nguồn chiếu, đồng thời cũng tạo những hiệu ứng về viền bóng nhẹ nhàng ở xung quanh. Do đó khi kết hợp được với nguồn sáng được chiếu trực tiếp thì chúng sẽ tạo nên một ánh sáng đặc biệt cho thiết kế của Material Design.
Thông thường trong các thiết kế của Material Design thì những nhà thiết kế sẽ sử dụng kết hợp hài hòa hai loại nguồn sáng này vào với nhau để tạo ra những hiệu ứng đổ bóng tổng hợp hoặc chúng còn có tác dụng tạo ra những chiều không gian thực tế ảo.
Việc kết hợp ánh sáng sao cho hài hòa và đặc sắc để tạo ra không gian 3D chính là nhiệm vụ vô cùng quan trọng đối với các bạn làm thiết kế.

Qua đây có thể nhận ra rằng ánh sáng là một yếu tố thiết yếu trong Material Design, nó giúp làm nổi bật lên tính 3 chiều của không gian thiết kế một cách nổi bật nhất. Thông qua các đặc điểm đó mà những hiệu ứng trở nên rõ nét hơn, có sự đối lập nhau hơn.
3.3. Về Material
Material là việc sử dụng những lớp mặt phẳng rồi xếp chồng lên nhau với khoảng cách là 1 dp. Khi đặt vào trục không gian Oxy thì nhân tố này sẽ được sắp xếp song song so với mặt phẳng Oxy đó. Chính vì vậy khi người sử dụng muốn tương tác với Material thì chúng sẽ được nâng lên hoặc hạ xuống một cách cố định dọc theo trục tọa độ Oz.
Bạn có thể mô tả các vị trí tương đối trong mỗi lớp Material một cách dễ dàng so với những lớp khác khi bạn thay đổi kích thước của các hình bóng. Một điều cần chú ý đó là nội dung ở phần trong của Material sẽ được sinh ra dựa theo những style và xu thế mới. Thế nhưng bạn phải đảm bảo đáp ứng đúng các nguyên tắc của Flat Design thì những thao tác trên mới có thể diễn ra.
Ngoài ra, Material mà một loại vật chất vô định hình có thể linh hoạt trong việc biến đổi về kích thước, kiểu dáng hoặc được tách ra làm nhiều phần khác biệt với nhau hoặc thậm chí có thể gộp luôn làm một. Khi xét trong không gian thì Material có thể được hiện ra hoặc biến mất từ bất kỳ chỗ nào.
Xem thêm: Mô tả công việc Event Designers chi tiết nhất dành cho ứng viên
4. Yếu tố để Material Design trở nên đặc sắc
Bên cạnh việc cần đáp ứng các yếu tố cơ bản đã nêu ở trên thì bạn cũng cần lưu ý thêm một số yếu tố khác nữa để thiết kế Material Design của mình trở nên đặc sắc hơn như:
- Hiệu ứng tự nhiên: Bạn có thể dễ dàng nhận ra việc những hiệu ứng được ứng dụng trong Material Design hầu hết sẽ phụ thuộc vào người sử dụng của chúng. Có thể kể đến như trường hợp bạn ấn lựa chọn một thành phần nào đó thì hiệu ứng sóng ở trên màn hình đó sẽ ngay tức khắc tỏa ra từ chính vị trí mà bạn đặt ngón tay vào chứ không được phát ra từ một hướng cố định nào cả.

- Hiệu ứng bề mặt: Đây là hiệu ứng sẽ được xuất hiện trong trường hợp bạn thực hiện các thao tác lật trang. Các thành phần này sẽ không biết mất mà sẽ bắt đầu thực hiện tải những trang mới theo cách tự nhiên và đồng đều. Chính vì vậy khi sử dụng bạn có thể nhanh chóng nắm bắt được các cách thức vận hành.
- Có trình tự rõ ràng: Đối với một Material Design chuẩn chỉnh tức là thiết kế của nó phải được sắp xếp có thứ tự. Việc này hiểu đơn giản là những thành phần được cho là quan trọng sẽ xuất hiện ở trước, thành phần to hơn sẽ xuất hiện ở trước. Việc mọi thứ được sắp xếp theo một trình tự như vậy sẽ giúp cho người sử dụng có thể nhìn nhận và định hướng được vào những phần cần thiết.
- Sự đồng đều, thống nhất: Các thiết kế Material Design cần phải được thiết lập các hành vi theo cùng một hướng chuyển động để tạo ra sự đồng đều về mặt tổng quan.
- Sự thú vị: Trong thời kì phát triển về hình ảnh như hiện nay thì những yếu tố sáng tạo, thú vị là điều không thể thiếu trong các bản thiết kế Material Design. Yếu tố thú vị sẽ được thể hiện từ những lựa chọn của mọt chi tiết nhỏ nào đó để cho thiết kế những hành động hoặc tương tác với hướng độc đáo nhằm tạo điểm nhấn hơn chứ không chỉ tập trung vào làm nổi bật cho tổng thể. Việc này sẽ giúp tăng tính trải nghiệm của người dùng và đem đến trải nghiệm tốt hơn cho họ.
Trên đây là những thông tin nhằm giải đáp cho vấn đề Material Design là gì? Hy vọng qua bài viết trên bạn đã có thể nắm bắt thêm những điều lưu ý để giúp cho những thiết kế Material Design trong tương lai của mình trở nên thú vị và đặc sắc hơn.