Interaction design là gì? Tìm hiểu thế giới thiết kế tương tác
Interaction design - thiết kế tương tác luôn là cánh tay phải đắc lực của thiết kế trải nghiệm người dùng UX. Tuy nhiên, nhiều bạn vẫn đang mơ hồ về kiểu thiết kế này. Nhận thấy điều đó, viecday365.com đã nghiên cứu và tổng hợp các thông tin cần thiết trong bài viết dưới đây để giúp bạn hiểu được interaction design là gì.
1. Tìm hiểu chung về interaction design
1.1. Interaction design là gì?
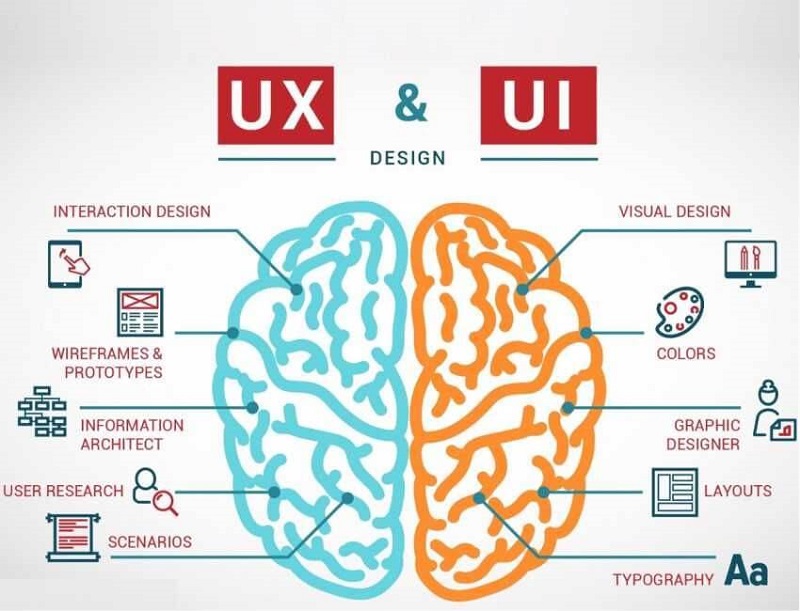
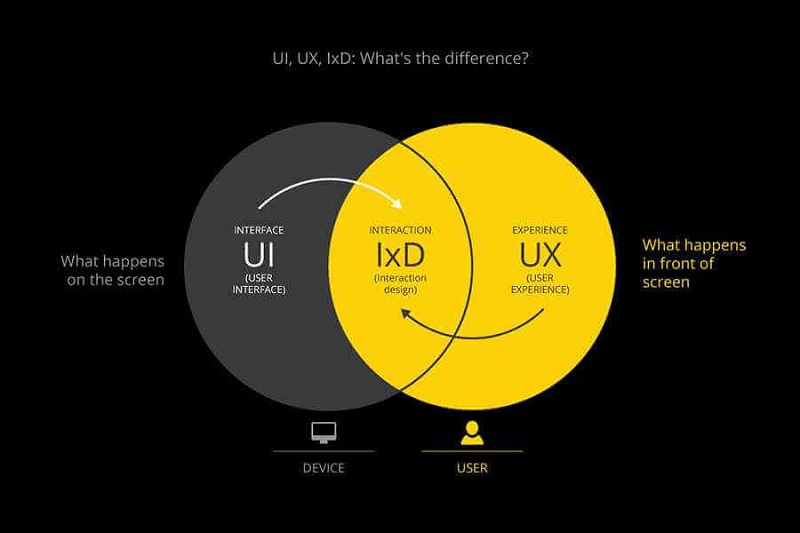
Interaction design là những thiết kế mang tính tương tác giữa người dùng và sản phẩm, thường là website hoặc ứng dụng qua các công cụ thiết kế hữu hình, ví dụ animation.

Interaction design là những chuỗi câu hỏi để cập tới vấn đề của khách hàng. Việc làm này giúp các nhà phát triển app, website có thể ghi nhận ý kiến và phản hồi lại những khúc mắc đối với khách hàng của họ. Người làm thiết kế tương tác luôn phải đặt bản thân vào vị trí khách hàng, dự đoán xem có những vấn đề gì có thể xảy ra và đưa ra phương pháp giải quyết.
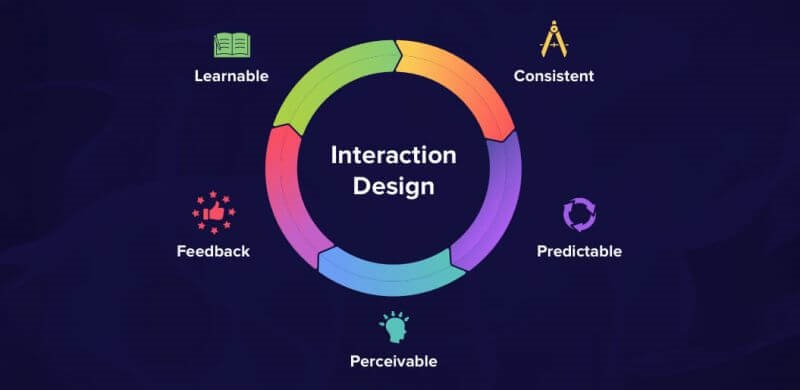
1.2. Nguyên tắc thiết kế tương tác
Thiết kế tương tác nằm giữa hai lĩnh vực là thiết kế đồ họa và công nghệ thông tin. Và interaction design cần phải tuân thủ các nguyên tắc cốt lõi như sau:
1.2.1. Thiết kế dành cho đông đảo người dùng
Các nền tảng ứng dụng, website đều có lượng lớn người truy cập sử dụng, vậy nên việc thiết kế tương tác phải thống nhất và đáp ứng được nhu tất cả người dùng. Thiết kế tương tác phải làm sao nhiều người truy cập vẫn có thể sử dụng được.

1.2.2. Hướng tới mục tiêu cụ thể
Thiết kế nào cũng vậy, cũng cần có một mục tiêu cụ thể, hướng tới khách hàng, hướng tới sản phẩm hoặc cả hai. Khi có mục tiêu rồi, nhiệm vụ của nhà thiết kế chỉ là xây dựng kế hoạch để làm hài lòng khách hàng bằng những thiết kế của mình. Chế độ tương tác là một thủ thuật đòi hỏi những bộ óc thiên tài mới có thể phát triển được nó. Đây được coi như một phần của công nghệ trí tuệ nhân tạo.
1.2.3. Thiết kế mang tính ứng dụng
Thiết kế mang tính ứng dụng là điều tất yếu. Chúng ta không thể thiết kế đại cho xong một giao diện mà người ta không thể dùng được. Như vậy vừa mất thời gian vừa mất chi phí, uổng công xây dựng. Mỗi thiết kế tương tác cần có tính ứng dụng cao không chỉ đơn giản trả lời các câu hỏi một cách vô tri được.
1.2.4. Tìm hiểu thói quen khách hàng
Mặc dù thiết kế tương tác mang tính sáng tạo, nhưng bạn vẫn cần tìm hiểu thói quen sử dụng các dịch vụ của khách hàng. Bởi vì, chúng ta thiết kế tương tác dành cho số lượng lớn khách hàng và quan tâm sở thích khách hàng để nắm bắt xu hướng hiện nay, tránh bị lạc hậu, lỗi thời.

Thiết kế tương tác theo thói quen khách hàng để họ không cần phải khó chịu rằng cần thay đổi thói quen mới có thể sử dụng sản phẩm bên chúng ta. Khách hàng là trung tâm, mọi cố gắng chúng ta đề vì họ và không nên để họ cảm thấy bất mãn với giao diện của mình.
Xem thêm: Product design là gì? Những yếu tố quan trọng để trở thành một product design
2. Chiến lược thiết kế tương tác
2.1. Tương tác bằng chuột, ngón tay, bút stylus
Khi khách hàng dùng chuột, ngón tay, bút stylus sẽ trực tiếp tương tác với giao diện bạn thiết kế. Đây là cơ hội tốt để bạn dự đoán bước đi tiếp theo của người dùng cũng như chắc chắn rằng giao diện bạn thiết kế có thể sử dụng được.
Ngoài ra, hình thức tương tác này diễn ra thường xuyên giúp nhà thiết kế tương tác cập nhật thường xuyên trạng thái, xu hướng sử dụng giao diện. Từ đó, cải thiện các tính năng chưa hoàn hảo, làm mới sản phẩm để thu họ hơn.
2.2. Hình dáng bên ngoài thu hút người đung
Các yếu tố bên ngoài như hình dáng, kích thước, màu sắc, v.v… là cái nhìn đầu tiên giúp khách hàng hiểu được mô hình hoạt động như thế nào. Do đó, giao diện bên ngoài rất quan trọng, quyết định người dùng có tiếp tục tương tác và sử dụng sản phẩm của chúng ta hay không.

2.3. Thông báo để dự đoán và giảm lỗi
Khi khách hàng gặp lỗi sử dụng cần có thông báo cụ thể về thông tin lỗi và cách sửa lỗi hiệu quả. Điều này đòi hỏi người thiết kế cần dự đoán được những lỗi có thể xảy ra và tìm cách khắc phục tối đa. Một ứng dụng hay một web lỗi quá nhiều sẽ gây mất thời gian đôi bên. Vì vậy, nên thử nghiệm kỹ càng rồi mới đưa tới tay người tiêu dùng.
2.4. Các định dạng quen thuộc
Các định dạng dựa theo thói quen tìm kiếm, tương tác của khách hàng có những tiêu chuẩn nhất định. Phá vỡ rào cản đó, các tiêu chuẩn dần dần được đơn giản hóa và được nâng cao để phù hợp với một cộng đồng người dùng.
2.5. Phản hồi sau mỗi thao tác
Nên đưa ra các phản hồi sau mỗi lần khách hàng thực hiện thao tác ví dụ như đăng nhập, sẽ hiện một thông báo ngắn “bạn đã đăng nhập thành công” chẳng hạn. Việc phản hồi như vật giúp người sử dụng biết được thao tác của mình đã đúng hay chưa và cũng cảm thấy đang làm việc với tư vấn viên thay vì màn hình máy khô khan.
3. Các hướng biểu diễn interaction design
3.1. Một chiều với từ ngữ - 1D
Từ ngữ là cách truyền đạt ý nghĩa trực tiếp tới người dùng. Tuy nhiên, từ ngữ cần chính xác, ngắn gọn, dễ hiểu, không vòng vo gây hoang mang cho người xem. Bên cạnh đó cần truyền đạt đủ ý, đủ nội dung giúp người dùng không bị lúng túng khi đưa ra các lựa chọn.

3.2. Hai chiều với hình ảnh - 2D
Nếu sử dụng chữ quá khô khan, ta sẽ thay vào đó là hình ảnh, kiểu chữ cách điệu hoặc biểu tượng nào đó. Cách biểu thị này gần giống với thiết kế đồ họa, sử dụng kết hợp hình ảnh, thông tin để truyền tải ý nghĩa nào đó.
Việc thiết kế 2D cũng cần tuân thủ các nguyên tắc thiết kế và đảm bảo bố cục hợp lý giúp người dùng nhìn nhận được tư tưởng của bạn và những mong muốn bạn cần truyền đạt. Những thiết kế đó cũng ko nên quá màu mè gây cảm giác xa lạ và khó hiểu, khó dùng
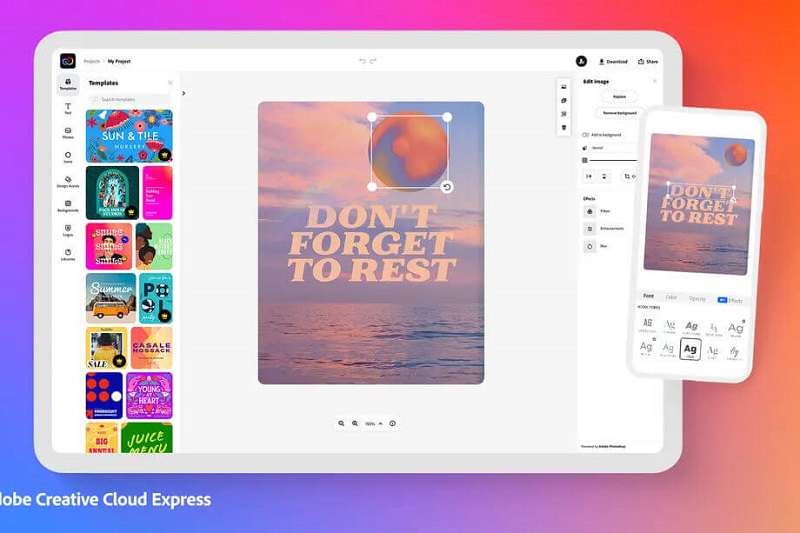
Xem thêm: Design concept là gì? Những điều mà newbie thiết kế cần biết
3.3. Ba chiều với không gian - 3D
Mang tính năng cải tiến hơn đó là dựa vào không gian xung quanh người dùng đang ngồi truy cập vào giao diện bạn tạp. Tính ba chiều còn thể hiện ở dụng cụ họ dùng để tương tác với ứng dụng trang web, là chuột, bàn phím hay một thiết bị thông minh nào khác. Dễ hiểu hơn là bối cảnh xung quanh sẽ ảnh hưởng đến sự tương tác của người dùng và đồ vật.

Hiện nay các trang web cũng xuất hiện những thiết kế 3D độc đáo để giới thiệu sản phẩm của họ thay vì những hình ảnh 2D đơn thuần. Hình ảnh 3D giúp khách hàng có được những cái nhìn tổng quan hơn về sản phẩm bạn đang giới thiệu.
3.4. Bốn chiều với thời gian - 4D
Yếu tố thứ tư đề cập đến các vấn đề, phương tiện có tính thay đổi theo thời gian có thể là video, hình ảnh, âm thanh. Ví dụ, cuộc hội thảo sẽ kết thúc 5h chiều nay hay thời gian flashsale sẽ linh hoạt kết thúc theo chủ đích của người bán. Yếu tố thời gian như một hiện tượng thúc đẩy việc khách hàng phản hồi với chúng ta.
Một vấn đề khác của thời gian đó là thời lượng tương tác giữa người dùng và sản phẩm: Nó sẽ diễn ra trong bao lâu và liệu khách hàng có quay trở lại với chúng ta hay không?
3.5. Năm chiều với hành vi - 5D
Làm thế nào để người dùng bắt đầu tương tác với người dùng bằng hành động của mình như chủ động vào web và mua sắm sản phẩm, người dùng sẽ xử lý sản phẩm đó ra sao. Từ đó mà công nghệ thực tế ảo ra đời cho phép người dùng được cảm nhận cảm giác dùng thử sản phẩm, nâng cao chất lượng dịch vụ đồng thời thúc đẩy khách hàng ra quyết định mua hàng.

Như bạn thấy đó, việc thiết kế tương tác vô cùng quan trọng. Với interaction design bạn có thể tương tác với khách hàng rồi đưa khách hàng đến với các sản phẩm của mình một cách tự nhiên, thân thiện nhất. Hy vọng qua chút kiến thức này, viecday365.com đã giúp bạn hiểu rõ về interaction design là gì và định hướng được một số yếu tố cần thiết trong thiết kế giao diện tương tác.