Layout design là gì? Những nguyên lý cơ bản trong thiết kế layout
Một thiết kế chỉ có ý tưởng sáng tạo là chưa đủ. Để thiết kế đẹp ta cần sắp xếp layout design hợp lý để truyền tải những thông điệp mình muốn gửi gắm tới người xem một cách thông minh và hiệu quả. Vậy bạn đã hiểu được layout design là gì chưa? Hãy để viecday365.com cùng bạn tìm hiểu chi tiết nhất về layout design nhé!
1. Định nghĩa về layout design
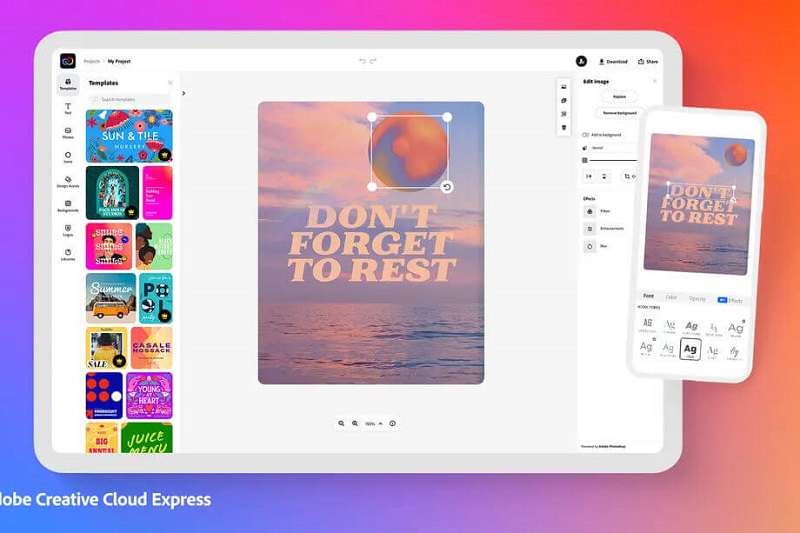
Layout design hay còn gọi là bố cục thiết kế được hiểu là cách bạn sắp xếp, trình bày nội dung ý tưởng của mình từ kích cỡ đến tỉ lệ khoảng cách, vị trí điểm đặt của chi tiết sao cho sản phẩm thiết kế hài hòa và ấn tượng nhất.
Layout design luôn đóng vai trò quan trọng trong thiết kế. Việc phân bổ rõ ràng các thành phần của bản thiết kế giúp cho sản phẩm chúng ta tạo ra được cân đối, mạch lạc, mang ý nghĩa sâu sắc hơn.

Xem thêm: Thiết kế đồ họa 3D là gì? Giải mã khái niệm và nội dung liên quan
2. Vai trò quan trọng của layout design
Layout design là một tất yếu của thiết kế, không chỉ đơn thuần là sắp xếp bố cục mà còn có tầm quan trọng nhất định trong thiết kế đồ họa. Và dưới đây viecday365.com sẽ trình bày một số vai trò quan trọng của layout design như sau:
2.1. Giúp tăng tính thẩm mỹ
Nếu bạn nghĩ rằng những ý tưởng đồ họa của bạn đủ sức thuyết phục người đọc, người xem rồi thì chưa chắc đúng nhé. Nhìn vào thiết kế của bạn mà chưa được sắp xếp, họ sẽ cảm thấy rất rối mắt, lộn xộn, không biết mục đích bạn muốn diễn đạt là gì.
Một thiết kế đẹp sẽ bao gồm đồ họa đẹp và layout hợp lý. Khi có được hai thứ này rồi bản thiết kế của bạn sẽ tự động lọt vào mắt xanh của độc giả thậm chí chạm tới trái tim của họ. Họ chỉ mất 2-3 giây để xem bức tranh thiết kế của bạn, vậy nên có bố cục đẹp cũng giúp tăng tính thẩm mỹ, ghi điểm trong lòng độc giả của bạn.

2.2. Giúp các chi tiết có sự liên kết
Việc các thành phần đồ họa được trình bày mạch lạc, rõ ràng, phân bố hợp lý khiến chúng có sự liên kết với nhau, nội dung logic hơn. Bạn cần đặt ra câu hỏi và tự trả lời rằng : sắp xếp thứ tự xem chi tiết nào phóng to, chi tiết nào cần tô đậm, đặt ở giữa hay ở góc thì người ta sẽ xem và thích thú với thiết kế của bạn hơn đây?
Khi các chi tiết có sự liên quan với nhau, thiết kế của bạn sẽ tạo được cái nhìn tổng quan, người xem có thể nhận biết được điều họ đang tìm kiếm, quan tâm chỉ sau vài giây lướt qua.
2.3. Gia tăng sức hút cho độc giả
Qua hai vai trò nêu trên chắc hẳn cũng cho bạn thấy việc có một layout design đẹp có sức hút như thế nào với độc giả.

Không phải chúng ta chỉ coi trọng cái đẹp mà cái đẹp giúp tâm hồn ta tươi mới hơn, vui vẻ, hạnh phúc hơn. Chính vì thế, con người luôn để tâm nhiều hơn tới những cái đẹp.
Ví dụ, bạn đi xem phim, thấy poster phim đẹp, rõ ràng bạn cũng có thể cơ bản nắm được nội dung bộ phim có đúng sở thích của bản thân hay không và rồi ra quyết định xem. Do đó, hãy đặt mình vào khán giả, thiết kế làm sao khi người ta nhìn vào đã có sức hút ngay. Và việc sắp xếp các chi tiết thiết kế thông minh cũng góp phần tạo ra sự thoải mái và hấp dẫn, lôi cuốn độc giả của bạn.
2.4. Thể hiện khả năng truyền tải của người thiết kế
Khi bạn lôi cuốn được độc giả, tức là bạn đã truyền tải được nội dung cần thiết tới họ. Rõ ràng bản thiết kế chính là khởi đầu cho những quyết định của người xem, vì bạn đã tìm ra được mong muốn của họ, tìm được những thứ họ đang tìm kiếm.

Bố cục thiết kế bắt mắt sẽ thể hiện bạn là một người làm việc logic. Mọi thứ bạn làm đều có một đích đến cụ thể. Từ đó, người xem cũng cảm thấy bạn đang dẫn đường họ tới những điều thú vị nhất, cảm nhận được những vẻ đẹp tiềm ẩn trong cuộc sống.
Xem thêm: Những nhược điểm của ngành thiết kế đồ họa và cách vượt qua nó
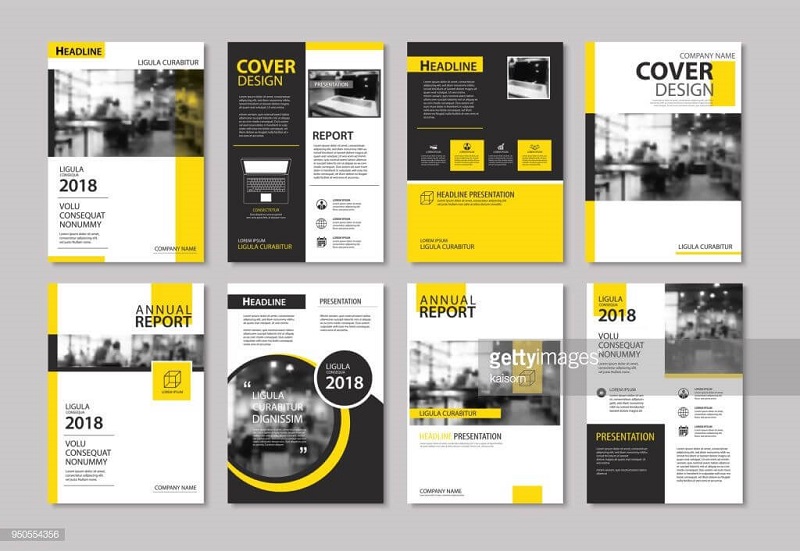
3. Những nguyên lý thiết kế layout bạn cần biết
3.1. Proximity - Nguyên tắc gần gũi
Não bộ của bạn hiểu rằng, các phần tử nào gần gũi với nhau thì sẽ tạo thành một nhóm tách biệt. Vì thế, bạn cần nhóm các thông tin có tính chất tương tự với nhau thành một nhóm rồi sau đó sắp xếp chúng thành từng góc.
Khi áp dụng nguyên tắc này, bài thiết kế của bạn sẽ trở nên rõ ràng, có tổ chức hơn, người xem cũng không cần phải loạn mắt để tìm nội dung họ cần. Từ đó mà cấu trúc bài cũng trở nên vững chắc, thống nhất và có sự kiểm soát trong đó.

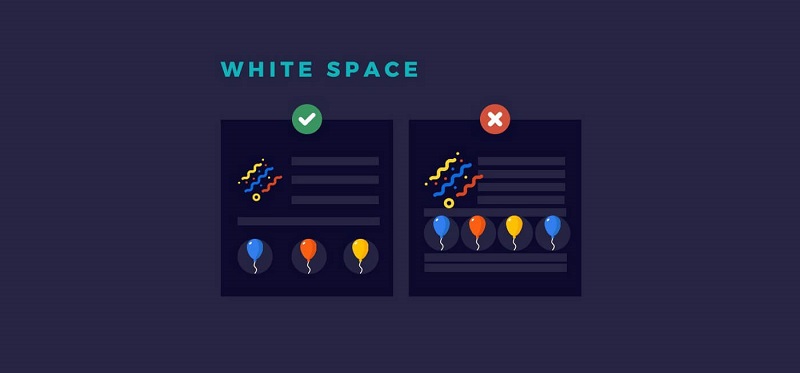
3.2. Negative space - Nguyên tắc khoảng trống
Không gian trong thiết kế cũng rất quan trọng đối với layout design. Nếu trong bài thiết kế của bạn không có những khoảng trống nhất định thì nó sẽ trở nên nhàm chán và mắt người đọc bị phân tán khắp nơi, không biết nhìn nhận thông tin từ đâu khi nó chỉ là một mớ hỗn độn không có điểm nhấn.
Không gian xung quanh đồ họa càng nhiều thì thông tin đó càng được nhấn mạnh, càng tập trung được ý tưởng thiết kế chính của bạn. Tuy nhiên, bạn cần học về khoảng không và cách khoảng không giao tiếp với độc giả để biết sử dụng khoảng không đúng chỗ. Nếu sử dụng sai chỗ thì bài viết trở nên trống trải và bị thiếu sót. Vì vậy hãy học hỏi để có nhận thức về khoảng trống đúng cách nhé!

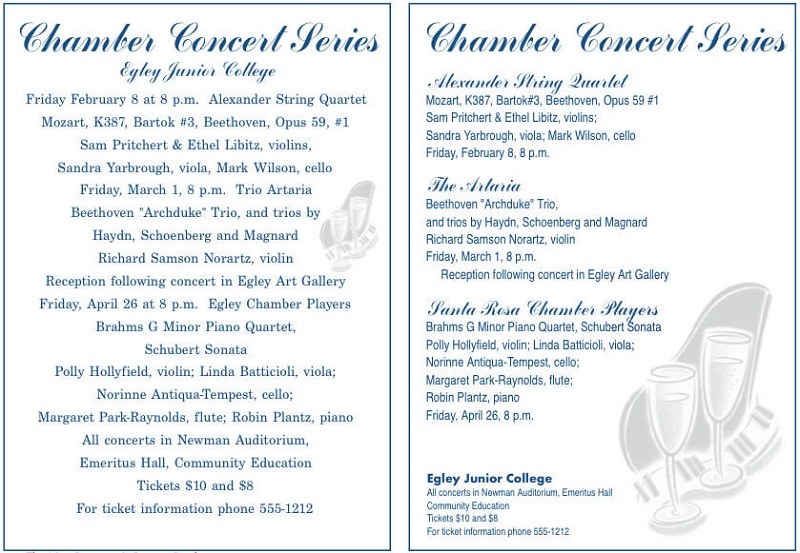
3.3. Alignment - Nguyên tắc căn chỉnh lề
Trong thiết kế đồ họa, mọi thứ đều phải được căn chỉnh theo một nguyên tắc nào đó để có được sự chỉn chu, thông tin phân luồng mạch lạc. Sở dĩ người ta cần thiết kế vì muốn thông tin được sắp xếp gọn gàng sạch sẽ, dễ dàng truyền tải đến người dùng.
Mỗi kiểu căn chỉnh lại có một ý nghĩa khác nhau. Nếu bạn muốn thể hiện một điều gì đó trang trọng ví dụ như thiệp cưới chẳng hạn, bạn hãy căn giữa để thể hiện điều đó. Khi bạn có nhiều nội dung cho thiết kế hãy căn trái vì mắt của con người quét nội dung từ trái qua phải, việc căn trái sẽ giúp họ đọc hiểu lần lượt nội dung của bạn. Còn căn phải, căn đều chỉ được dùng khi bạn muốn trang trí bố cục hoặc phân đều các nội dung mà thôi.
3.4. Repetition - Nguyên tắc nhắc lại

Repetition có một tên gọi khác là nhịp thiết kế, có nghĩa là người dùng sẽ thấy các yếu tố tương đồng xuất hiện xuyên suốt tác phẩm. Khi thiết kế có nhịp, người dùng sẽ bị dính mắt vào dòng chảy của nhịp, từ đó tạo ra hiệu quả thị giác đúng mong muốn.
Repetition bao gồm sự lặp lại về màu, về hình, về bố cục, về kiểu thiết kế. Việc lặp lại nhiều lần sẽ khiến người dùng tự thấy sự liên kết thống nhất của các chi tiết, từ đó ấn tượng với sản phẩm thiết kế của chúng ta lâu hơn.
3.5. Contrast - Nguyên tắc về sự tương phản
Nguyên tắc tương phản trong thiết kế được hiểu là sử dụng những bố cục có tính chất trái ngược hoàn toàn với nhau nhằm tạo ra sự nhấn nhá với đồ họa nào đó.
Các loại tương phản bao gồm: màu sắc, hình dạng, kích cỡ, cỡ chữ. Tương phản giúp chúng ta có thể điều hướng được ánh nhìn của độc giả vào thông tin mình muốn.

3.6. Focal Point - Nguyên tắc với điểm nhấn
Bạn không thể tạo một thiết kế mà không có điểm nhấn được. Focal Point được hiểu là điểm nhấn chính của bài thiết kế. Điểm này sẽ khác biệt hoàn toàn và nổi bật nhất so với các chi tiết khác.
Bạn có thể phóng to, bôi đậm, đổi màu, sử dụng khoảng trắng, ký hiệu tập trung vào Focal Point mà bạn muốn gây chú ý. Focal Point có thể là hình, là ảnh hoặc là chữ. Focal Point chính là yếu tố dẫn dắt thị giác người nhìn tới các thông tin tiếp theo. Vì vậy, đừng bắt người xem phải suy nghĩ mà hãy cho họ một Focal Point để họ biết lối đi đúng đắn.

Trên đây là những nội dung cơ bản mà viecday365.com muốn chia sẻ với bạn để giải thích cho câu hỏi layout design là gì. Hy vọng với những kiến thức này sẽ trở thành hành trang cho con đường theo đuổi thiết kế đồ họa của bạn. Chúc bạn học tập tốt và học hỏi được nhiều điều hay nhé!