Khám phá những nguyên lý thiết kế đồ họa cho người mới bắt đầu
Thiết kế đồ họa là công việc đòi hỏi tư duy sáng tạo cao và đem lại giá trị ý nghĩa rõ ràng. Do đó, thiết kế đồ họa vẫn phải tuân theo những nguyên lý thiết kế đồ họa cơ bản. Dưới đây là một số nguyên lý phổ biến nhất.
1. Nguyên lý thiết kế đồ họa là gì?
Nguyên lý thiết kế là những quy tắc ngầm định chung làm cơ sở để người thiết kế có thể vận dụng các yếu tố vào bản thiết kế của mình. Nguyên lý thiết kế đồ họa giúp định hướng bố cục thiết kế, vận dụng các yếu thiết kế đề truyền đạt thông điệp nhằm đem lại hiệu quả tốt nhất cho bản thiết kế.

Xem thêm: Top 10 trang web học thiết kế đồ họa uy tín, chuyên nghiệp nhất
2. Tại sao cần nguyên lý trong thiết kế đồ họa?
Mỗi một nguyên lý đưa ra đều gắn với mục đích sử dụng riêng. Như đã nói ở trên thì nguyên lý giúp người thiết kế định hướng thiết kế cho mình, kết hợp các yếu tố và các nguyên lý để tạo ra sản phẩm có ý nghĩa và thể hiện tư duy sáng tạo của người thiết kế.
3. Các nguyên lý trong thiết kế đồ họa
Nguyên lý trong thiết kế đồ họa được cấu thành từ 2 thành phần là yếu tố cấu thành và nguyên tắc trực quan. Cùng viecday365.com tìm hiểu chi tiết hơn về 2 thành phần này trong mục dưới đây.
3.1. Yếu tố
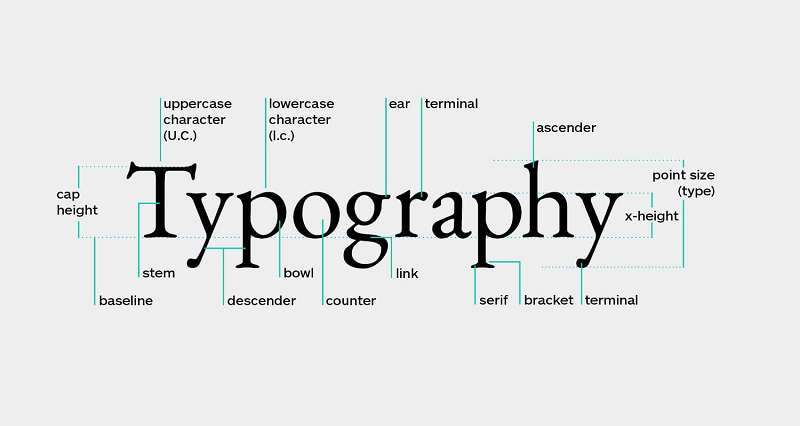
3.1.1. Đường nét
Đường nét giúp xác định hình dạng vật thể. Tùy vào hình dạng, kích cỡ đường nét có thể xác định quy mô, kích thước của hình ảnh. Bên cạnh đó, đường nét giúp hương ánh mắt người nhìn và chủ thể chính, phân cấp cho các hình ảnh cũng như tạo ra hình khối, biểu đạt sự chuyển động.

3.1.2. Hình khối
Về cơ bản, hình khối được tạo ra từ ranh giới giữa các đường nét với nhau. Hình khối thường được áp dụng vào thiết kế để sắp xếp bố cục, phân chia tầng cấp, trang trí hoặc minh họa. Có hai loại hình khối được sử dụng nhiều nhất đó là:
- Hình học cơ bản: hình chữ nhật, hình vuông, hình tròn, hình elip, hình tam giác…
- Hình học tự nhiên: hình trái tim, hình chiếc lá, hình trừu tượng…
Hình học được các nhà thiết kế vận dụng để sáng tạo nên những bức tranh độc đáo bằng cái nhìn tư duy trực quan về thẩm mỹ và nghệ thuật.
3.1.3. Form hình

Khái niệm này sẽ thường dùng cho các thiết kế đồ họa 3D. Mỗi form hình đều được mô tả theo kích thước rộng - dài - cao. Một ứng dụng cơ bản của vận dụng form hình đó là tọa hiệu ứng đổ bóng, tạo chiều sâu cho hình ảnh.
3.1.4. Màu sắc
Yếu tố không thể thiếu trong bất kỳ bản thiết kế nào. Màu sắc là công cụ mà người thiết kế muốn lợi dụng để thu hút ánh nhìn, truyền tải thông điệp và gợi mở cảm xúc của người xem. Màu sắc được vận dụng khéo léo tạo nên những hiệu ứng cảm xúc và ý nghĩa truyền đạt khác nhau. Các nhà thiết kế thường sẽ cân đối màu sắc trên color wheel để gây ra các hiệu ứng ảo diệu trong mắt người xem.
.jpg)
3.1.5. Lớp nền
Lớp nền có thể hiểu là lớp trên bề mặt, có thể thể hiện được tính chất của vật thể thông qua họa tiết và hiệu ứng đặc trưng gắn liền với vật thể đó. Sử dụng lớp nền phù hợp sẽ khiến người nhìn dễ hình dung về bản thiết kế hơn từ đó tạo ra thông truyền tải rõ ràng hơn.
3.1.6. Không gian
Không gian là toàn bộ phạm vi mà bạn có thể đưa các yếu tố lên. Sắp xếp không gian tức là sắp xếp các hình ảnh, vị trí của từng vật thể, linh hoạt tạo ra các khoảng trắng cho các dụng ý sáng tạo riêng, đem lại hiệu quả về mặt thị giác.

Xem thêm: Tố chất để học thiết kế đồ họa, bạn có những tố chất nào?
3.2. Nguyên tắc
3.2.1. Tỷ lệ
Tỷ lệ là một trong những nguyên tắc cơ bản nhưng cũng rất dễ nhầm lẫn trong thiết kế đồ họa. Tỷ lệ thể hiện kích thước và trọng lượng giữa các yếu tố trong bản thiết kế. Tỷ lệ được sử dụng hiệu quả khi bạn biết cách sắp xếp vị trí các yếu tố trong không gian mà bạn đang thiết kế và sử dụng kích thước phù hợp cho các yếu tố đó. Khi bạn muốn một yếu tố nào đó trở thành trung tâm thì mặc nhiên các yếu tố bên cạnh sẽ có kích thước khác đi, dù chỉ là một chút. Tỷ lệ cũng có thể được điều chỉnh bằng công thức căn chỉnh ảnh sáng, độ tương phản.
3.2.2. Sự cân bằng
.jpg)
Bản thiết hài hòa là bản thiết có vận dụng sự cân bằng, tạo cảm giác hình thức cho mắt người nhìn. Nếu một bản thiết kế không thể cho người nhìn thấy được sự cân bằng thì chắc chắn sẽ có tác dụng người khi thu hút, tức bản thiết kế sẽ khiến người nhìn cảm thấy khó chịu. Cảm giác này sẽ tương tự với việc bạn để tất cả đồ đạc vào một căn phòng nhưng lại không sắp xếp chúng một cách khoa học và gọn gàng.
Có hai kiểu cân bằng được sử dụng phổ biến là cân bằng đối xứng (mọi yếu tố đều cân bằng qua một trục đối xứng) và cân bằng không đối xứng (sự sắp xếp hợp lý các yếu tố tạo cảm giác hài hòa về mặt bố cục).
3.2.3. Nhấn mạnh
Những thông tin bạn muốn người nhìn chú ý đầu tiên sẽ là những yếu tố bạn cần phải nhấn mạnh. Tác dụng của nhấn mạnh chính là làm nổi bật lên. Để nhấn mạnh một đối tượng trong bản thiết kế, bạn có thể điều chỉnh kích cỡ, sắp xếp vị trí, lợi dụng điểm khác biệt giữa các màu sắc, thay đổi hình dạng…
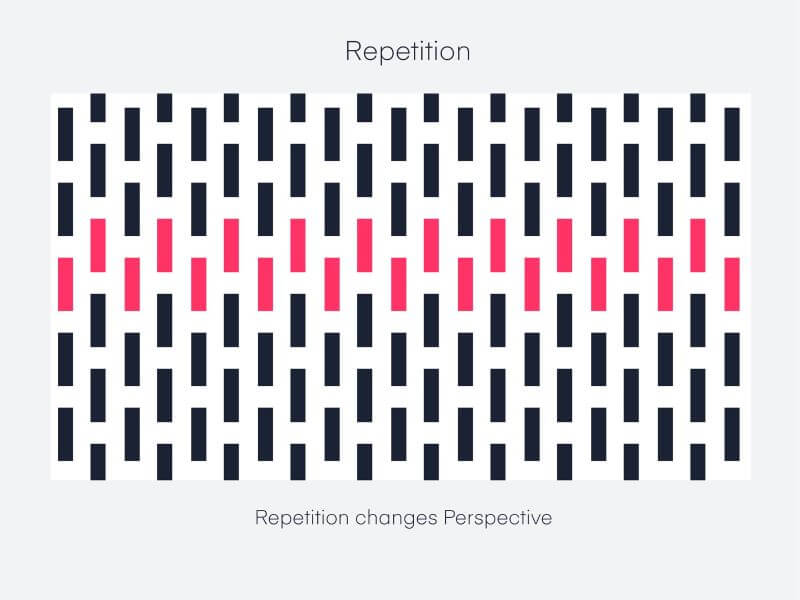
3.2.4. Lặp lại

Thường các yếu tố được lặp lại trên bản thiết kế là màu sắc, từ ngữ, hình dạng, phông chữ. Lặp lại trước hết thể hiện thứ bậc trong thiết kế. Tuy nhiên lặp lại cũng thể hiện mối quan hệ, sự gắn kết giữa các yếu tố trong bản thiết kế, điển hình cho việc áp dụng nguyên tắc lặp lại có thể nhìn thấy trong các bản thiết kế liên quan đến thương hiệu. Người thiết kế có thể sử dụng một bộ màu lặp đi lặp lại, phông chữ đồng đều để thể hiện bộ nhận diện thương hiệu, khiến mọi người ghi nhớ tốt hơn.
3.2.5. Khoảng trắng
Khoảng trắng được vận dụng linh hoạt để bản thiết kế được thở, không đem lại cảm giác rối mắt, khó nhớ cho người nhìn. Khoảng trắng nếu được sắp xếp linh hoạt sẽ góp phần tăng sự tinh tế cho bản thiết kế, làm nổi bật các yếu tố nhưng vẫn không bị trống trải, đơn sơ. Loại bỏ hết các yếu tố không cần thiết để tránh phân tán sự tập trung của người nhìn vào đối tượng chính trong thiết kế.
3.2.6. Thống nhất

Thống nhất là điều căn bản mà bất kỳ người thiết kế nào cũng phải làm được. Thống nhất là toàn bộ các yếu tố được đưa vào bản thiết kế đều có chủ đích, ý nghĩa và có mối liên hệ với các thành phần khác. Thống nhất để giúp bản thiết kế tránh sự rời rạc, phân tán cái nhìn và không tập trung để truyền đạt được thông tin cần thiết.
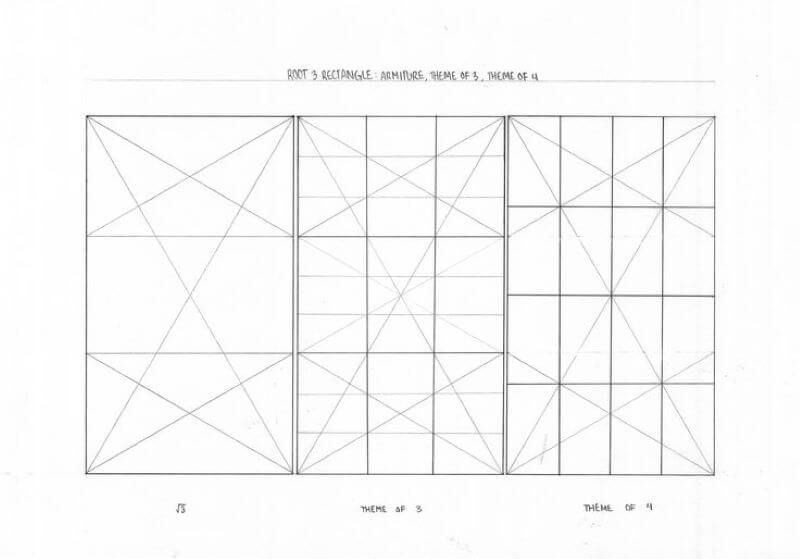
3.2.7. Hệ thống lưới
Dựa vào định dạng khổ giấy mà người thiết kế phân chia các mảng vẽ hợp lý. Các mảng vẽ sau khi được phân chia bằng các đường thẳng tạo nên khung lưới sẽ được người thiết kế lựa chọn để sắp xếp các yếu tố phù hợp và xác định kích thước phù hợp của từng yếu tố. Hệ thống lưới không chỉ dành cho những người mới bắt đầu học thiết kế mà ngay cả những người hoạt động lâu năm cùng công việc thiết kế đồ họa cũng cần sử dụng.

3.2.8. Chuyển động mắt
Chuyển động mắt được tạo ra bằng cách kết hợp các điểm nhìn trên bản thiết kế thành một đường dẫn cho mắt. Chuyển động mắt giúp bản thiết kế trở nên sinh động. Tuy là bản thiết kế tĩnh nhưng lại mang cho người nhìn cảm giác như nó đang di chuyển.
Tuy rằng thiết kế có liên quan mật thiết đến nghệ thuật và tư duy mỹ thuật nhưng không vì thế mà chúng không cần tuân theo các nguyên tắc, nguyên lý riêng bởi mục đích cuối cùng của bản thiết kế đồ họa là có ý nghĩa và có giá trị sử dụng. Để bắt đầu với công việc thiết kế, bạn cần nắm vững những nguyên lý thiết kế đồ họa này và mong rằng những thông tin trên đây sẽ giúp bạn hoàn thiện những bản thiết kế tốt nhất.